SAN FRANCISCO BASED
•
CODA
Connected Navigation
TOOLS
Figma
Coda
UserTesting
ROLE
Product Design
User Research
Product Management
TEAM
Sam Harper (PM)
Ben Lieber (Eng Lead)
Bianca Lee (Eng)
TIMELINE
Q4 2022
DESCRIPTION
A navigation update for Coda that enables users to search and access all docs directly from their current document, eliminating the need to switch to the workspace view.
CONTEXT
As the Product Design Lead on Coda's Expand team, I spearheaded improvements to Coda's navigation and pushed for taking the first step towards a unified search and navigation.
I led design and research while closely collaborating with product and engineering to push for a solution we felt confident in. This initiative starts to address one of the consistent pain points with expanding usage of Coda within an organization.
Summary & Preview
In the past, Coda utilized two separate and disconnected search and navigation systems—one exclusively for the document, and a different one for the workspace.
Switching between these inconvenienced the user. Our team worked towards merging these disparate approaches to streamline document search and navigation.
Coda's flywheel catalyzes growth
Coda is a collaborative productivity platform that combines documents with database-like functionality. Users have leveraged Coda's powerful composability to replace entire applications and workflows. Anyone can copy and remix docs shared with them and build on top of what others have made for their own needs.
Building docs and sharing them creates a growth loop that encourages more users to find more use cases, leading to more docs built, and new more docs shared again. It's critical to our growth flywheel.
But Coda's old navigation slows growth as workspaces scale
Docs are isolated from other docs
Docs are designed to be self-contained experiences. Users have to leave their current doc to go to another doc. Work tends to intersect across docs so moving between them is a frequent user action.
Switching docs feels heavy
As more documents are added to workspaces, users reported increasing difficulties navigating between them. Docs become less accessible, findable, and discoverable as workspaces grow.
Proposals
Users should be able to get to any other doc from their current doc
Doc makers and contributors just want to quickly find and access relevant documents. They shouldn't have to switch to an entirely different interface to get to other docs.
Users shouldn't have to deal with navigation layers most of the time
Coda has multiple layers of workspace organization. Many of these layers are designed for top-down organization by admins and managers. The average user doesn't need to engage with these paradigms unless they need to.
Constraints
Avoid adding complexity to learning Coda
Coda has a steep learning curve—a complex interaction could dissuade new users. The solution must not increase the complexity of learning Coda for new users, or increase the perception that Coda is a complicated tool.
Keep the UI focused on the document
Users should remain engaged with the document in front of them. Any additional UI elements must be subtle and avoid distracting users from working on their documents.
Research
Literature Review and Interviews
Over the years, we've documented more than 60 instances of search and navigation issues. I went through and synthesized all recorded instances across Product, Sales, and Customer Support.
Despite all the recorded feedback, we still had questions. I coordinated with our sales team to identify and arrange interviews with eight growing accounts, which varied in size from 10 to 500 users.
Dogfooding (testing internally)
To truly test our design, we built a prototype and had Coda employees use it daily for month while we continued to develop it. This real-world testing provided invaluable feedback, enabling us to iterate rapidly. We set up weekly feedback sessions and analyzed the incoming feedback, updating improvements to the design based on their experience.
Explorations
Leveraging the team
To explore the broadest possible range of solutions, my PM and I facilitated a one-day design sprint with the entire product team, followed by a three-day sprint with our core team.
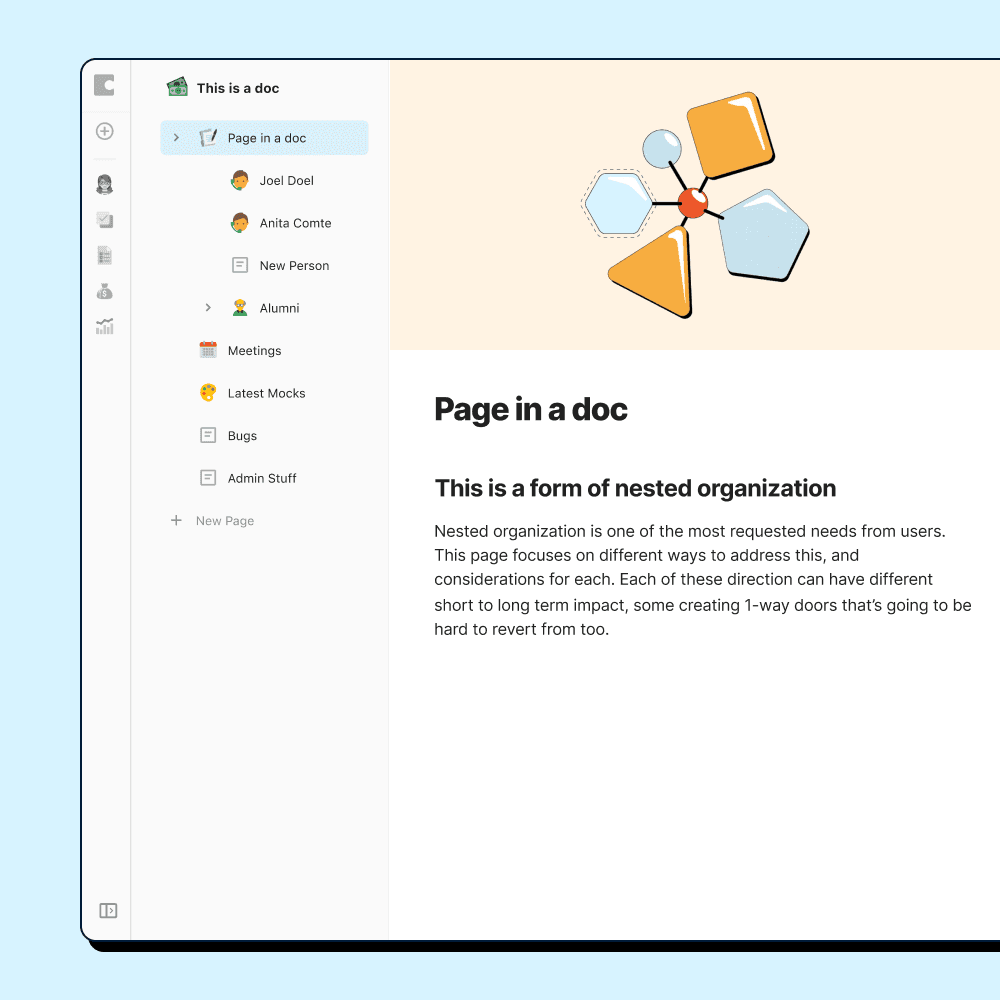
Starting with unified navigation
We started with a unified navigation system that combined workspace and doc-level navigation, allowing access to all organizational levels through one sidebar.
However, testing revealed this approach felt complex, especially in larger workspaces. This approach also took away from the focus on the doc. I led the decision to pivot away from this approach based on the complexity it added to the UI.
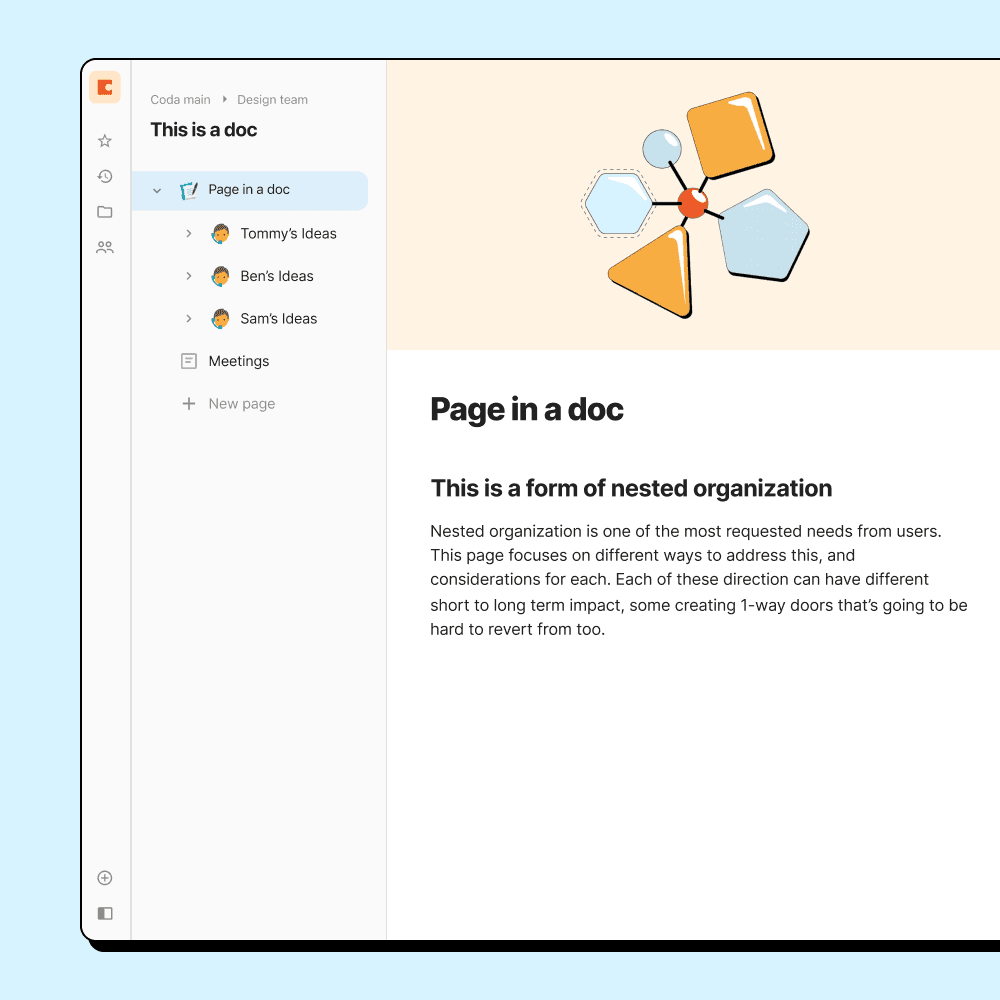
Pivoting to separate but connected navigation
I iterated on directions that maintain separate views for the document's page list and the workspace while ensuring that workspace navigation remained easily accessible within the document.
Launch
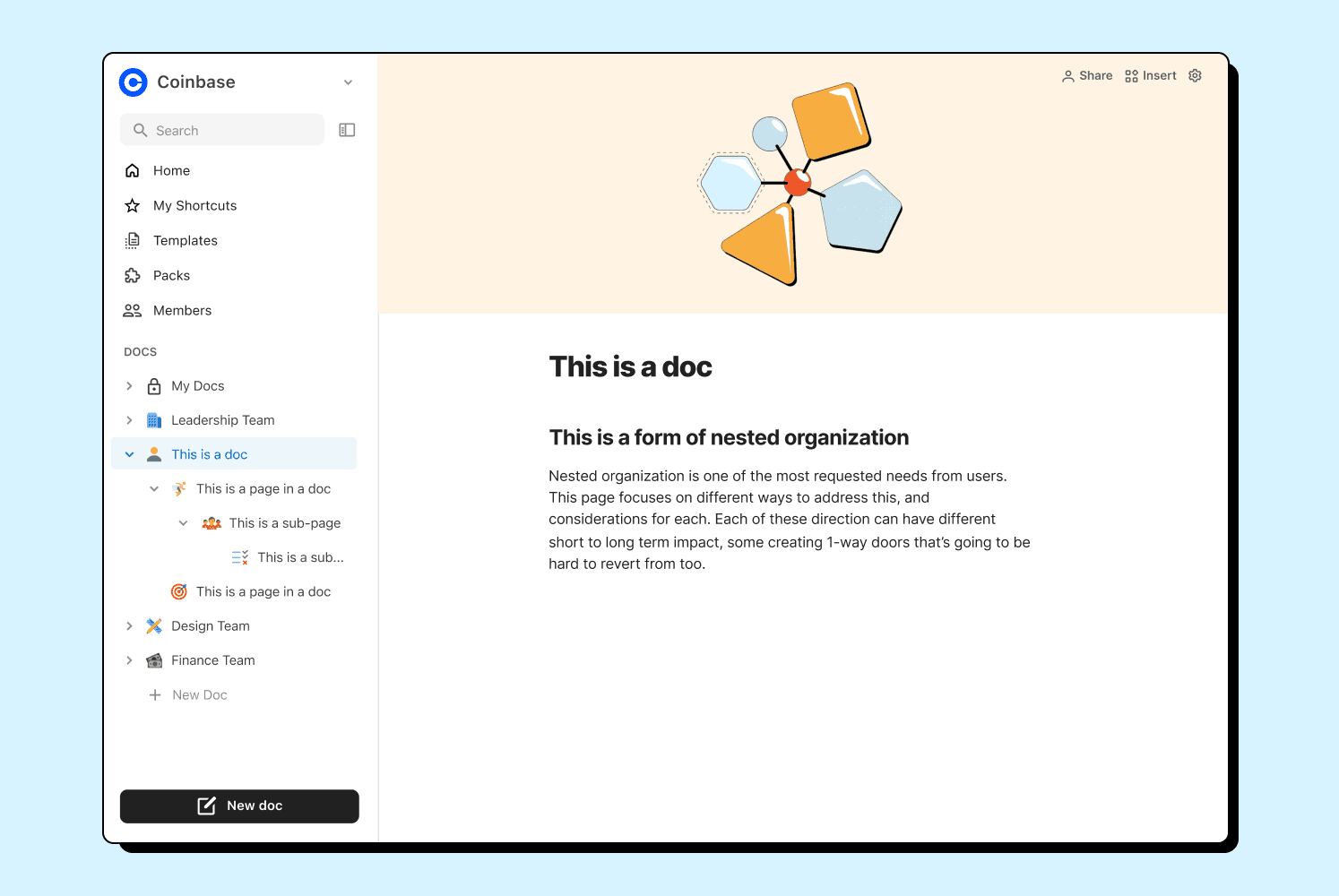
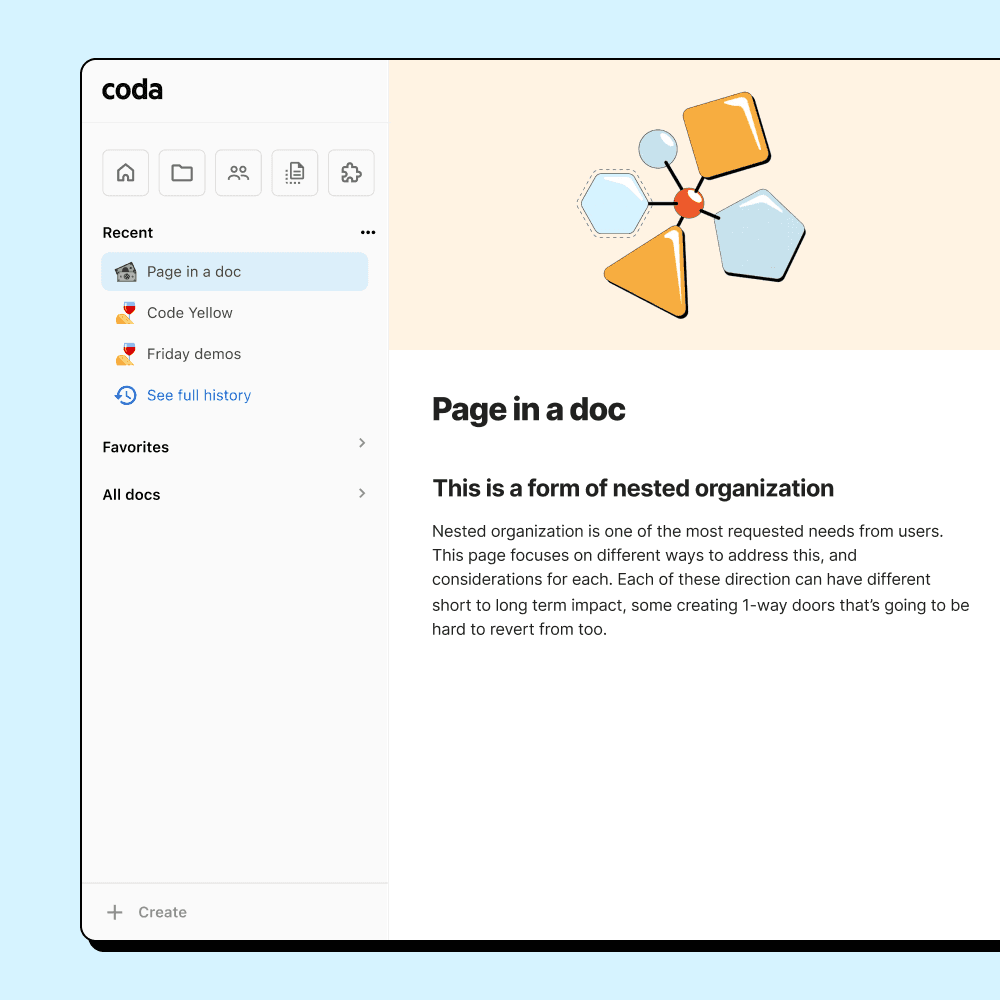
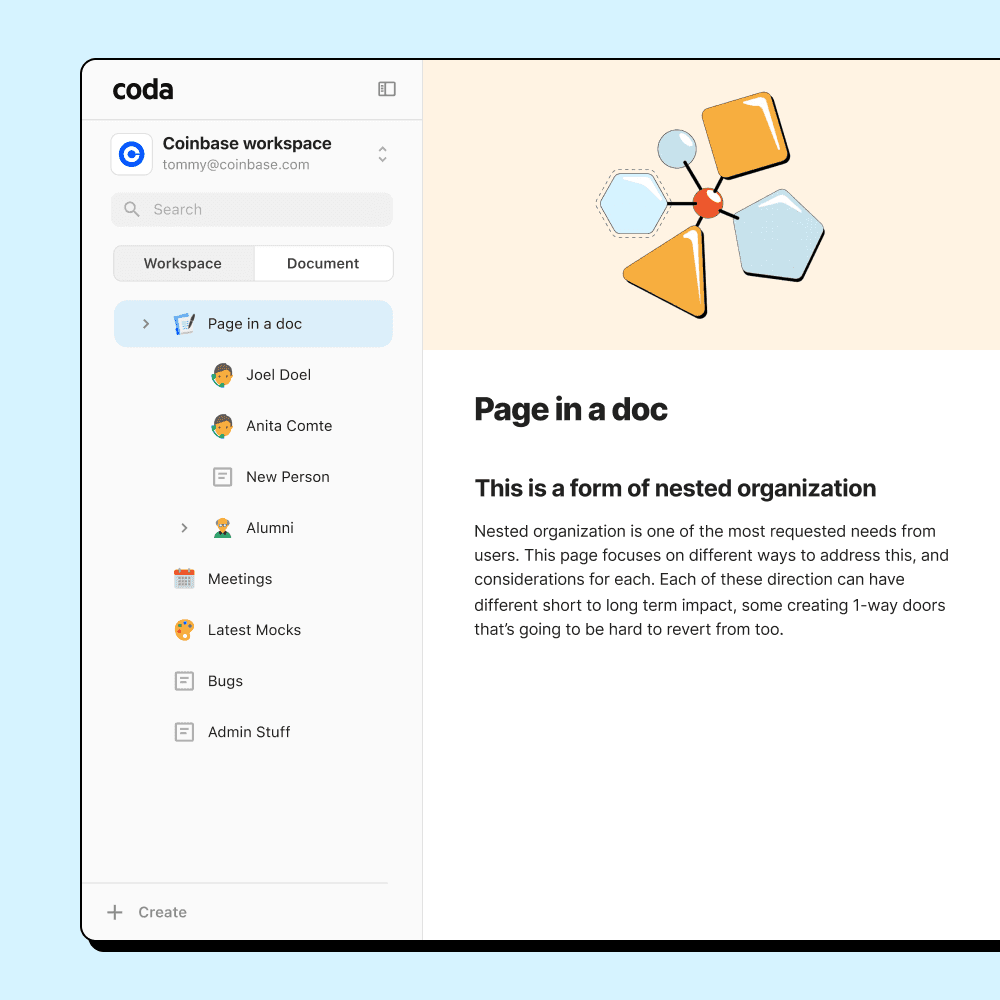
Simple and accessible interaction model
Connected Navigation manifests as a mini-sidebar in a doc, taking up the least amount of space and attention while still holding presence. When you open it, it visually implies that you're looking "outside" the doc. It's easy to un-pin and hide it.
Users can access all docs across their workspaces without leaving the doc, their personal shortcuts, and any folders they have access to. Every other layer of organization is abstracted from Quick Nav so users can focus on moving quickly without distractions.
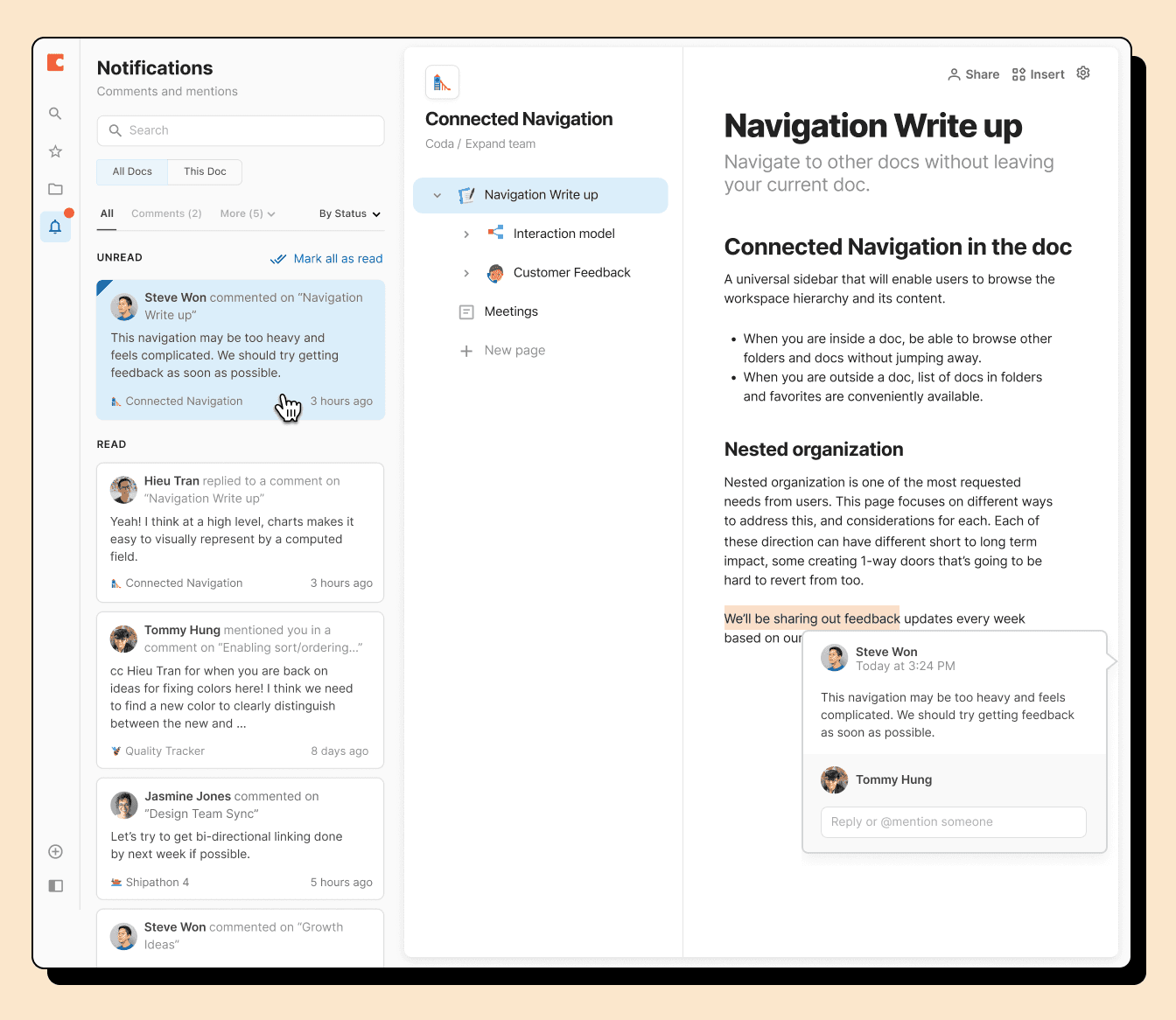
Notifications Inbox
We relocated notifications into Quick Nav, reframing them as an active inbox.
Though the core functionality remained the same, this shift in mental model led to increased notification engagement. Users found the new placement to be more integrated in their daily workflow.
Search within or across docs
In the previous design, we had two separate search functions: one for finding content within the current document, and another for finding documents across the workspace.
To search across the workspace for documents, a user had to leave the doc and go back to the workspace.
I integrated cross-document search directly into the document-level search, letting users search for everything without leaving the doc.
Impact
Reflections
Cross-disciplinary teamwork
I really enjoyed my working relationship on this project. I worked shoulder-to-shoulder with my PM and engineers, often shifting roles as needed. I found myself making prototypes and developing the PRD and product proposal while my PM would jump into Figma and riff off my ideas, and our engineers would make try out ideas in code. It felt like our team was firing on all cylinders together, trying to prove our thesis to the rest of the company.
Practical over perfect
In collaborative workspaces, organization and navigation is more than just a feature; it serves as the thread that weaves together the various areas of the app managed by different teams, fostering deeper engagement among stakeholders.
Despite spending countless hours debating the "ideal" organizational structures—sub-folders, tagging systems, and user group hierarchies—the thing that truly made a difference was ensuring navigation was easy to access and not overwhelming.
Instead of striving for consensus, we prioritized delivering something tangible for teams to engage with and provide feedback on. This approach proved more productive than negotiations across teams.
There isn't a perfect organizational paradigm for collaborative workspaces.
Collaborative workspaces inherently hold a tension between organizers (gardeners) and those who seek out content (foragers). Admins and managers strive for a top-down structure to organize content and manage access, while individual contributors are trying to get to their core docs with minimal obstacles. As workspaces scale, this dynamic can lead to increasing complexity.
While this improvement to navigation was a great step forward, it remains a limited solution. I believe that UI-driven changes can only take navigation so far.
The true opportunity lies in leveraging AI for context-aware and semantic search, enabling foragers to find what they need without depending on traditional workspace organization. Coda recently made a significant step here by launching Coda Brain, a way to search across Coda and many other work tools with AI. This will likely become the standard for collaborative workspaces in the future.