SAN FRANCISCO BASED
•
CONCEPT PROJECT
Burrows AI
TOOLS
Figma
Cursor
ReactFlow
Vercel AI SDK
ROLE
Product Design
Front End
Prompt Engineering
TEAM
Brandon Chang (Support Engineer)
TIMELINE
2024
DESCRIPTION
A concept for a canvas tool built for ai-powered topic exploration.
CONTEXT
What if your AI could research any topic with you on a whiteboard? Today's predominant interaction model with AI is via chat, but chat can be restricting.
Burrows is a concept for a node-based canvas tool that rethinks our interactions with AI to promote space and fluidity.
I started this as a side project where I design and build an experience on my own.
The AI chat interface can be too linear
The old way of researching topics on the internet—using a search engine and going page-by-page—is giving way to a better paradigm. AI can search the web and summarize answers for us.
I have a major gripe with the experience. The chat interface's linear structure can feel restricting to the flow of information exploration. Exploration can be messy and non-linear. We need an interface for information exploration that allows for the ease of chat combined with the spatial freedom of a canvas.
Burrows is my re-imagining of the chat interface as that node-based canvas. This side project, born out of Buildspace Nights and Weekends S6, aims to present an alternative way to interact with AI.
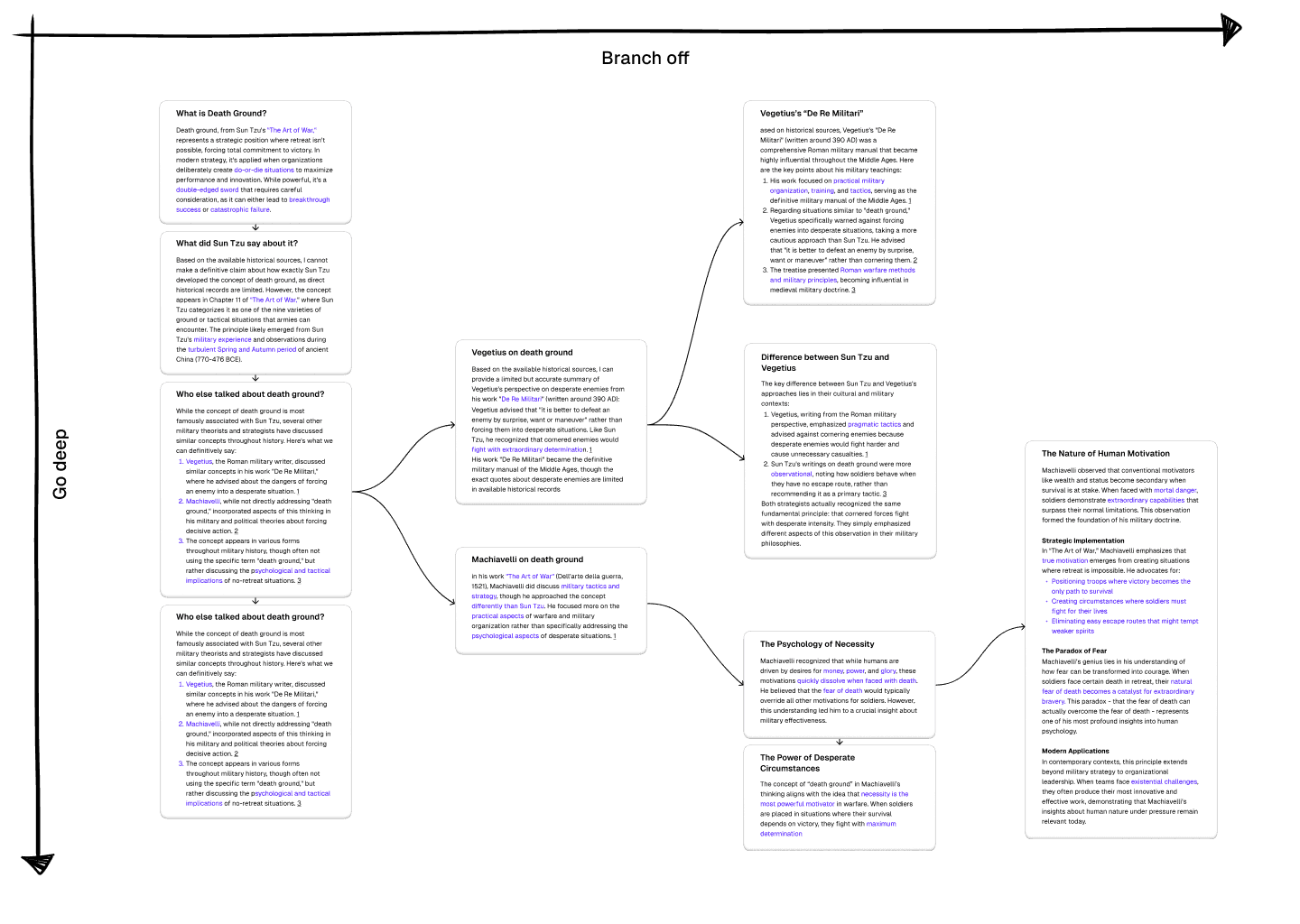
Burrows makes spatial exploration of topics easier
In Burrows, you can decide when to stay in-line in a thread or branch out and rabbit hole on something else. Every follow-up prompt will generate a new node on the canvas.
Following a thread
Follow up on a node to continue your line of thinking. The new node will show under the original node by default. This emulates the chat interface interaction model.
You'll notice that a field for asking a follow up question appears automatically and the focus state switches to the new node. This is to give the user a clear next action.
Branching out
A branched node will spawn horizontally to the right of the parent node. Branch nodes are meant to for tangents and rabbit holes that don't fit into the flow of your main line of questioning.
You'll notice that the focus state does not switch to new nodes automatically. This is because branch nodes are intended to be things to come back to rather than the default next action.
Structure on the canvas
By establishing these interaction primitives, it's possible to create some structure by on the canvas without requiring the user to organize anything.
Why is structure-by-default important on a free-form canvas? In my testing, I've found that users inevitably become overwhelmed with a wall of nodes and need to switch from exploring to organizing. I want to keep users exploring as much as possible.
It's worth noting that this logic is intended to be customizable in the future and users can make changes after they've generated nodes.
In-line links for branching
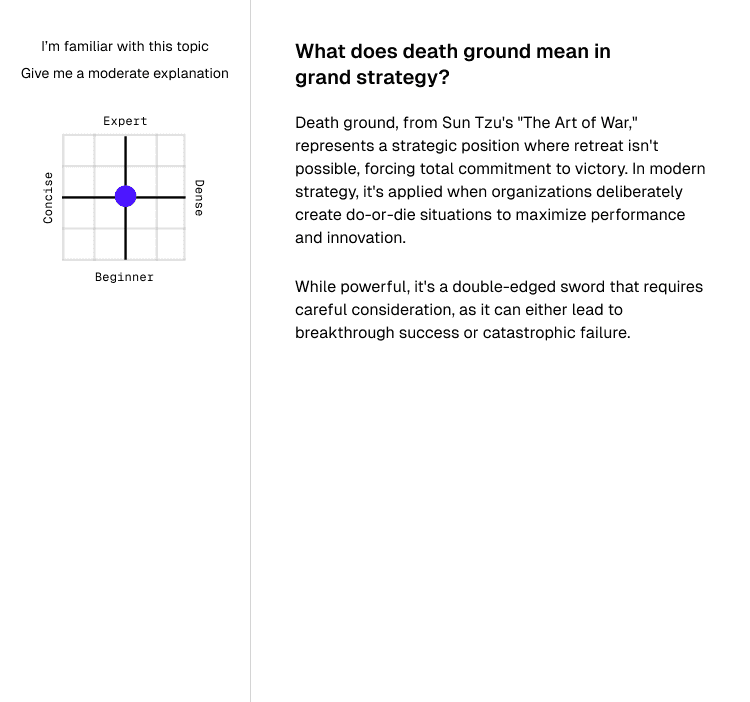
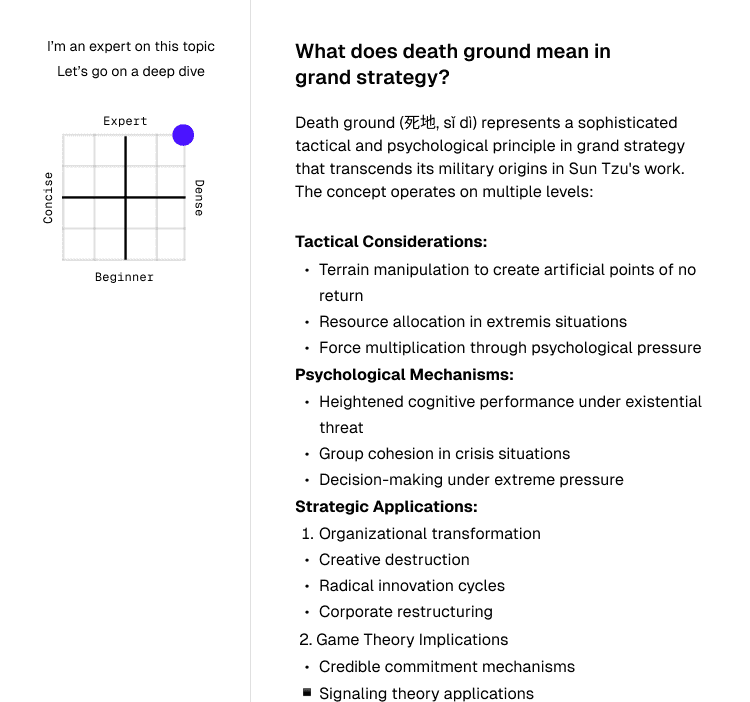
Refining Answers
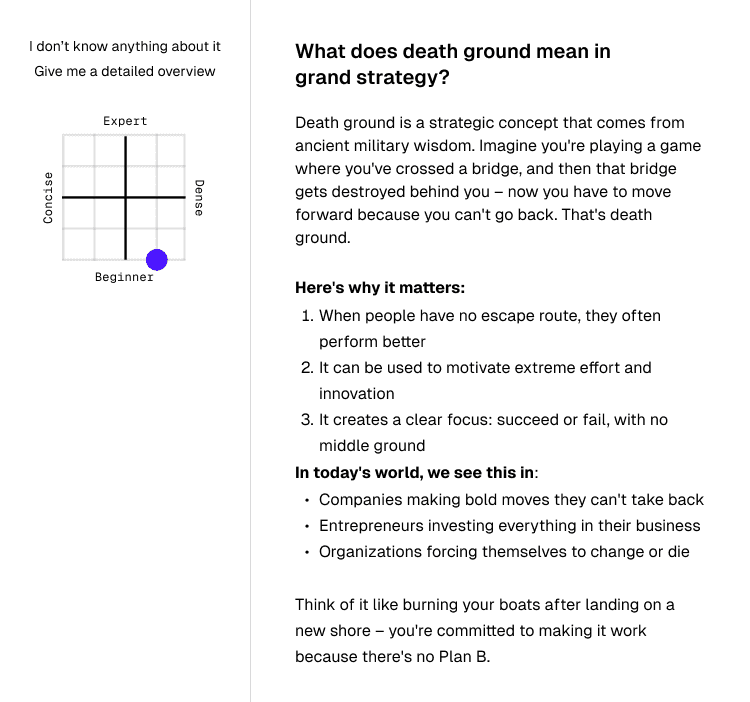
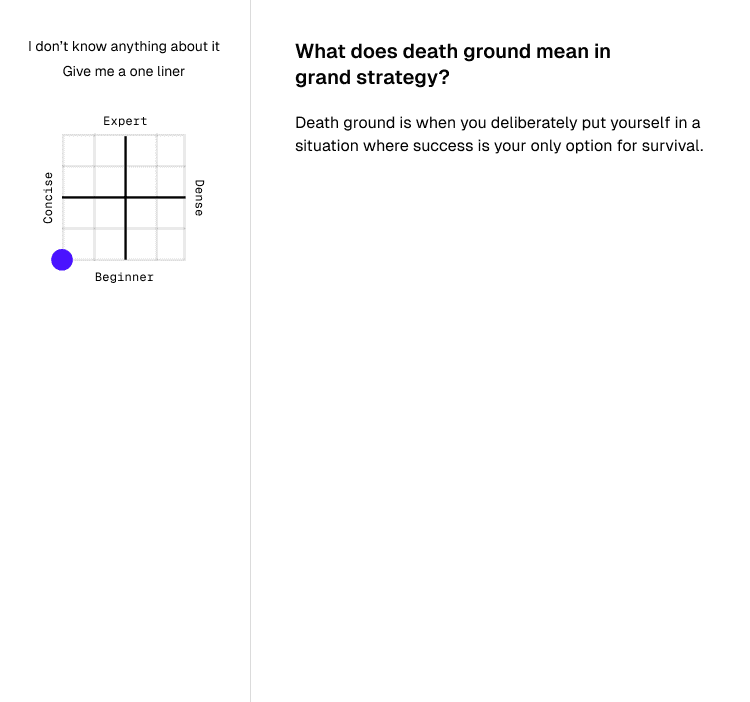
Users have different backgrounds and different needs when exploring topics, and it should be easy to adjust the output to reflect this without re-writing the prompt.
Sometimes I want a light intro while other times I want a deep dive. Sometimes I know nothing about the subject to begin with, while other times I have 10 years of experience and I don't need surface level information.
In Burrows, I use a quadrant selector grid to make it easier for the user to refine output on a node level.
Node types and context
Burrows is reduced to the essential building blocks for now—complexity scales as the user generate more nodes. Every node is potentially useful as context to your next set of nodes.
AI Node
A prompt that can take in context from other nodes and produce an output response. The fundamental way to interact with Burrows. Use them to start a new thread or continue exploring existing threads.
User Content Node
Nodes with content directly added by the user. These can be used as notes, way-finding on the canvas, and as context for AI Nodes. Users can paste in content from the web as a hack to import web articles (an MVP stop-gap until someday I add better media attachment support and/or a web clipper.)
Using nodes to pass context
One of the most powerful capabilities of node-based canvas tools is their ability to visually stack modular functionality and create increasingly complex outputs (think 3D generative tools, ComfyUI, Origami Studio, AI agents). What might that look like for information exploration? How might users actively build on collected knowledge?
In Burrows, you can carry over context from multiple nodes to synthesize, contrast, summarize, or any other prompt you can think of.
Grouping
In today's canvas tools, grouping is used most often for visually sectioning and organizing the canvas to users navigate around the canvas. Here are a few ways we can make groups more useful with AI.
Group Summaries
Users can minimize a group to take up much less space on the canvas. We use AI to summarize the content in the group so users can still understand what kind of content is in the group while saving space and cognitive load.
Using groups to pass context
Now we're starting to get into some interesting ways to build on collected knowledge. Bring together multiple threads and pass them as context on a new thread.
As context windows and RAG pipelines grow and mature, many of our AI tools are getting better at keeping context when responding to the user. This is critical for making information and knowledge exploration tools useful over time.
An AI-native canvas for exploring and synthesizing knowledge
The combination of these components are meant to be an experiment in integrating AI into the canvas for flexible exploration of information. Today's AI interactions are constrained to a linear chat interface and the output is often too dependent on how you wrote your prompt.
If we design alternative experiences to collaborate with AI—ones that feel flexible, mutable, and embracing of tangents— we could make the experience feel aligned to how we naturally explore our curiosities. An AI that rabbit holes with you on the whiteboard.
Outro
Burrows is a small concept project I'm designing and building to explore new ways to interacting with AI for information exploration. If this work resonates with you, I'd love to hear what you think and what changes you'd make.
I'm currently deep in build mode. You can play around with an early version of it below.
Try Burrows